안녕하세요 찰롱입니다!!

오늘의 포스팅은
티스토리 블로그에 쿠팡 파트너스 배너 다는 방법!!입니다!!
그럼 빠르게 알아보러 가볼까요?!
배너를 달기 전에 쿠팡 파트너스 홈페이지에
회원가입을 해주어야겠죠?!
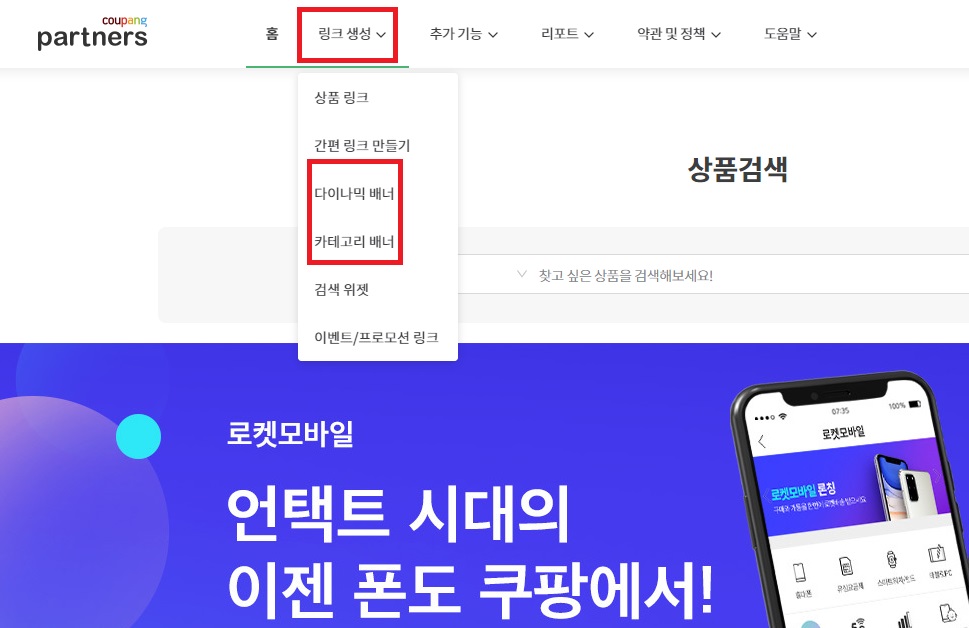
회원가입을 하신 후 이 화면이 나오면

이렇게 링크 생성에서 '다이나믹 배너'와 '카테고리 배너'를 만들 수 있어요!!
하나씩 만드는 방법에 대해서 알아보겠습니다!! ㅎㅎ
1. 다이나믹 배너

다이나믹 배너는 카테고리의 베스트 상품이 움직이는 이미지를 제공하는 배너에요!!
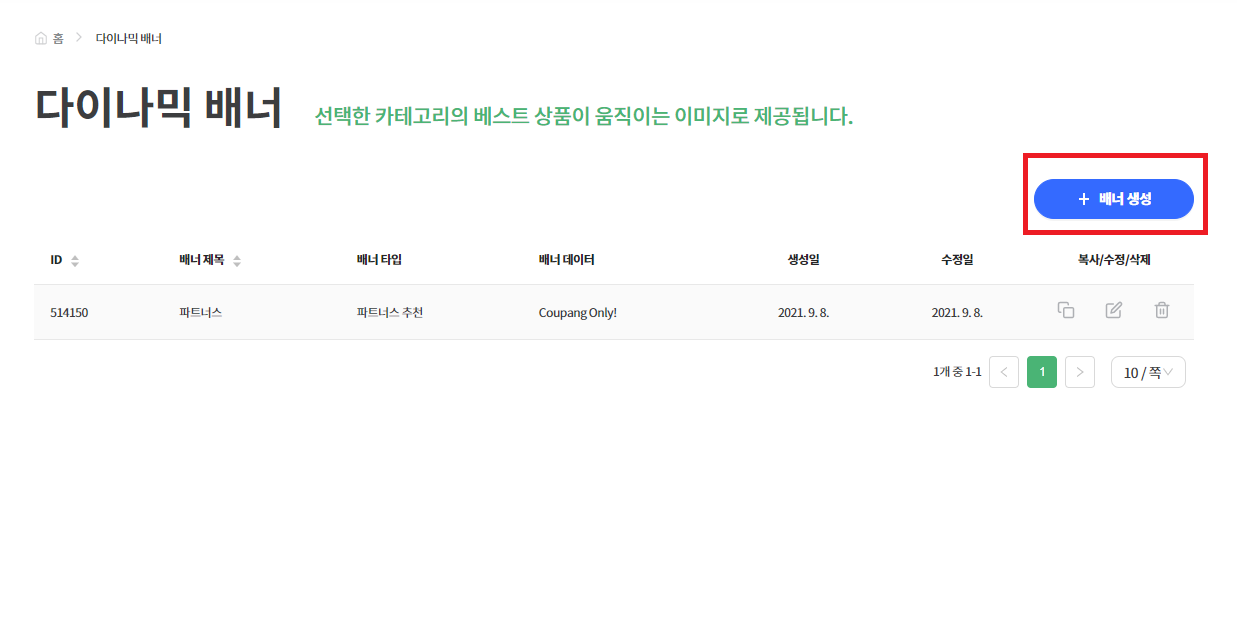
이 창이 나오면 옆에 +배너 생성을 클릭해줍니다!!

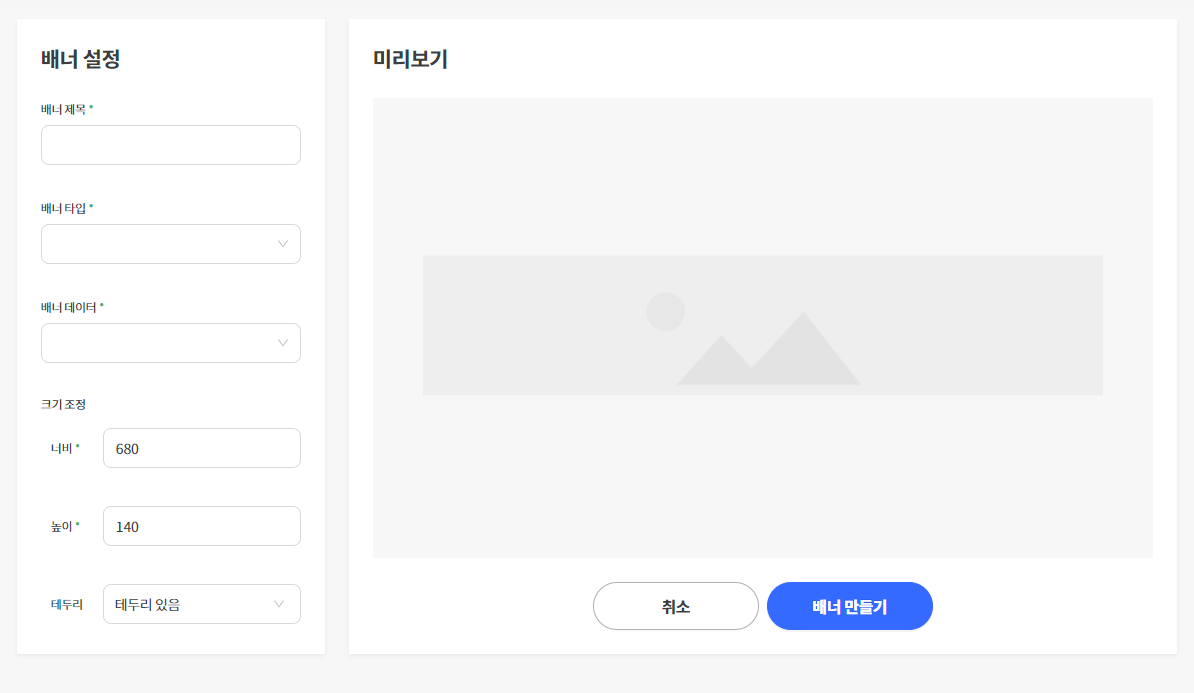
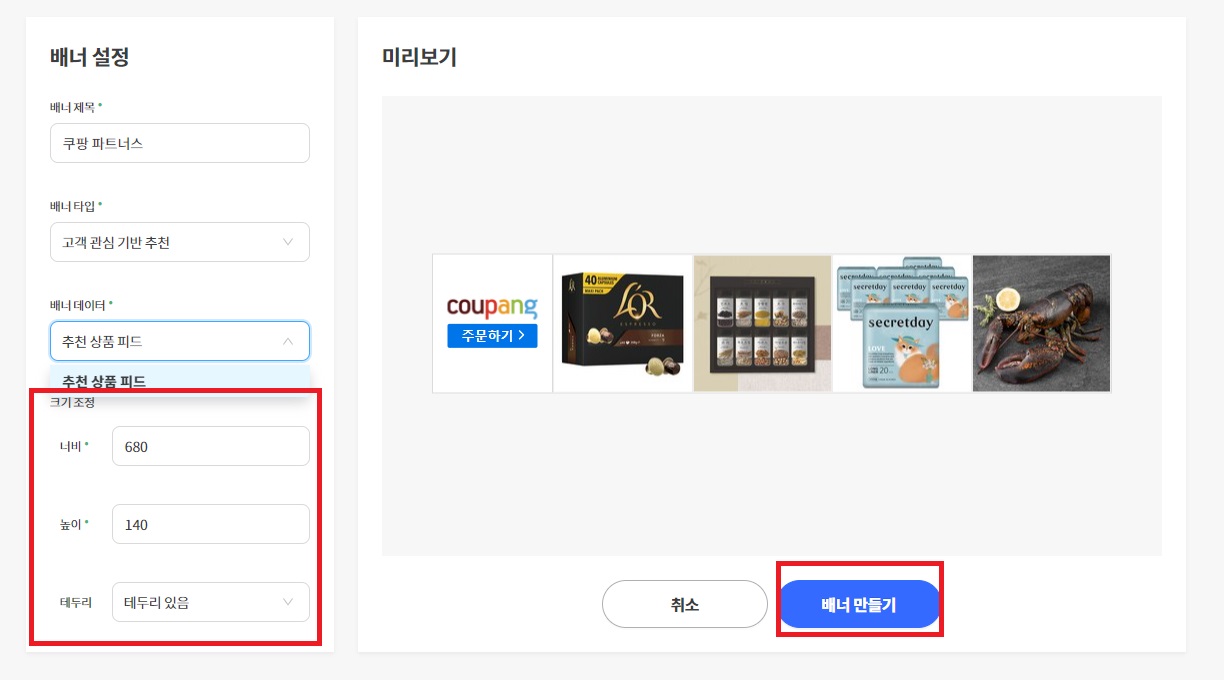
그럼 이 창이 나오게 되는데 여기서 순서대로
배너 제목, 타입, 데이터를 선택해 주시면 됩니다!!

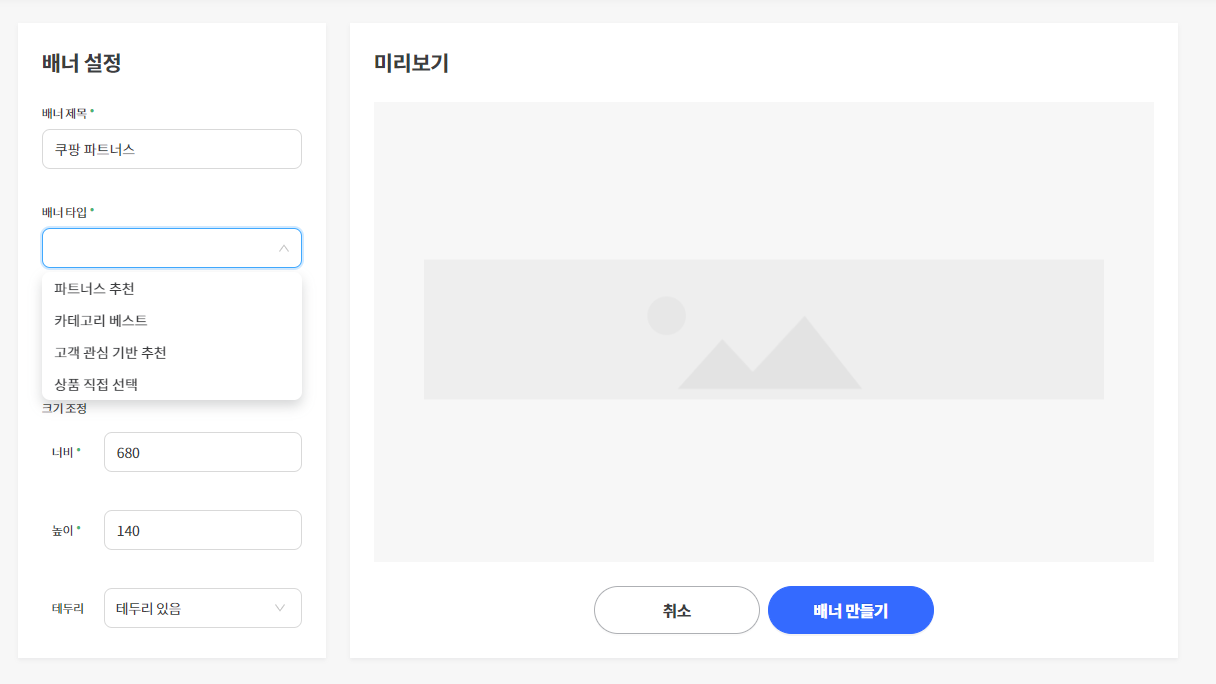
제목을 입력하고 타입을 누르면 저렇게 타입을 선택하실 수 있는데
원하시는 타입을 선택하시면 되겠습니다!!
모르시겠다면 눌러보셔서 미리보기에 뜨는 배너를 확인하시면 되겠습니다!!

이렇게 말이죠!!
크기도 원하시는 사이즈로 조절이 가능하니
밑에 너비와 높이를 입력해주시면 됩니다!!
모두 입력하신 뒤 배너 만들기 클릭!!

그럼 다음과 같이 배너가 만들어진 것을 보실 수 있어요!!
2. 카테고리 배너

카테고리 배너는 비교적 만들기가 쉬워요!!
그냥 원하는 카테고리를 선택해서 사이즈만 선택해 만들면 되는데요!!

이렇게 원하는 카테고리를 선택하면 미리보기로 어떤 배너인지 확인이 가능하고
사이즈를 선택해 원하는 크기를 조절하실 수 있습니다!!
자 이제 배너를 만들었으니 그 배너를 블로그에 달아야겠죠?!

배너다는 방법

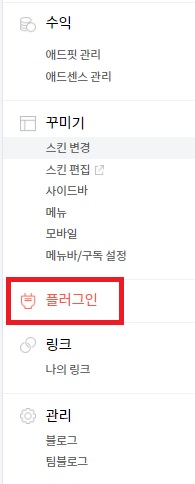
1. 왼쪽 카테고리에 플러그인을 클릭해 들어가줍니다!!

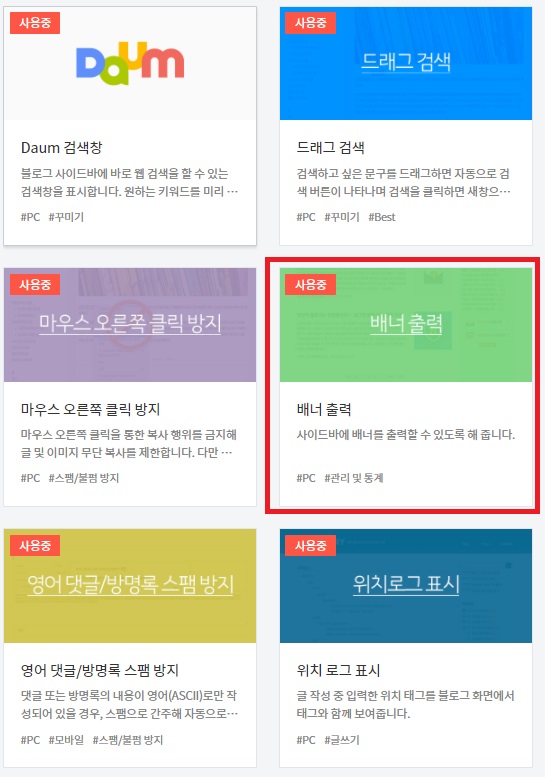
2. 들어가면 배너출력을 클릭해 적용까지 눌러줍니다!!

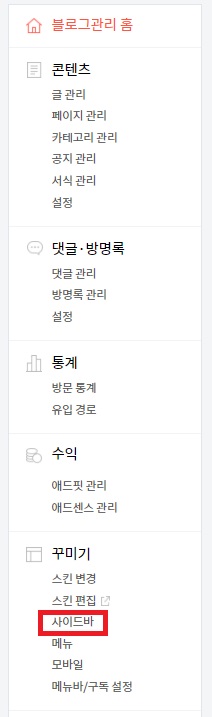
3. 다음으로 왼쪽 카테고리에 사이드바를 클릭해 들어가줍니다!!

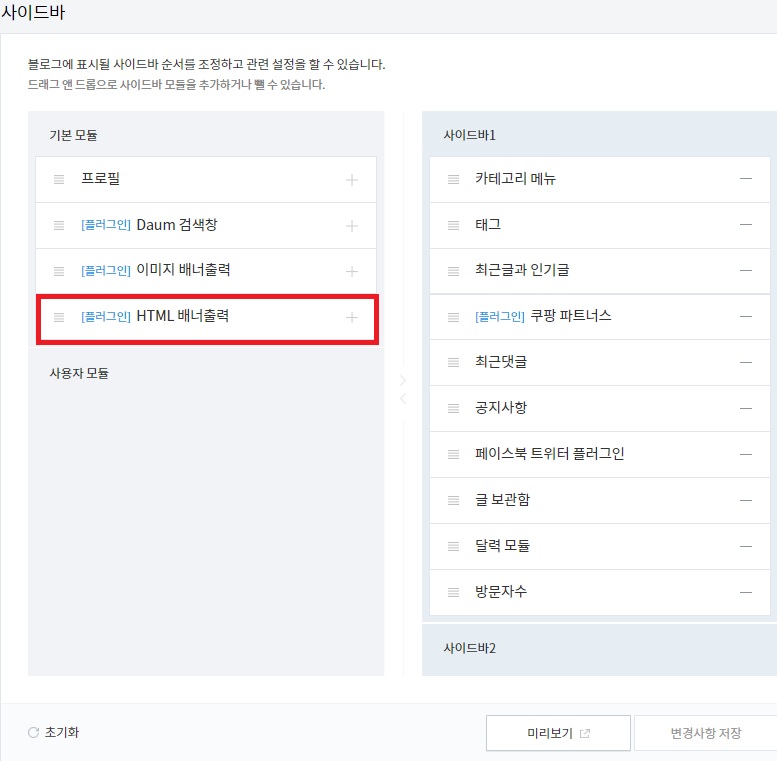
4. 다음과 같은 창이 뜨면 HTML 배너출력 옆에 + 키를 눌러 사이드 1 혹은 2에 배너를 생성해주면 되겠습니다!!

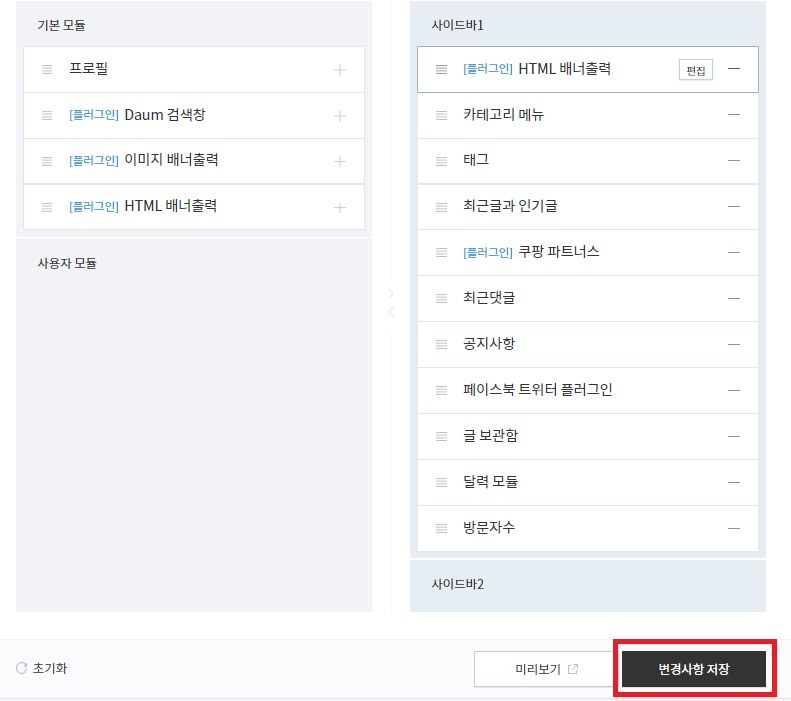
5. 우측에 배너가 생성이 되었다면 마우스 커서를 올려 편집을 눌러줍니다!!

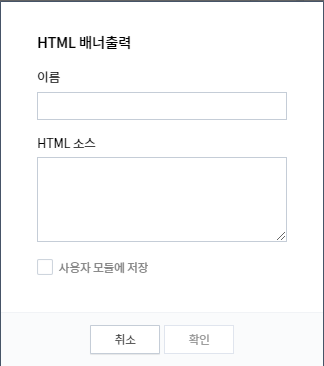
6. 편집을 누르면 이 창이 뜨게 되는데 이름을 작성하고 소스를 가져와야 합니다!!
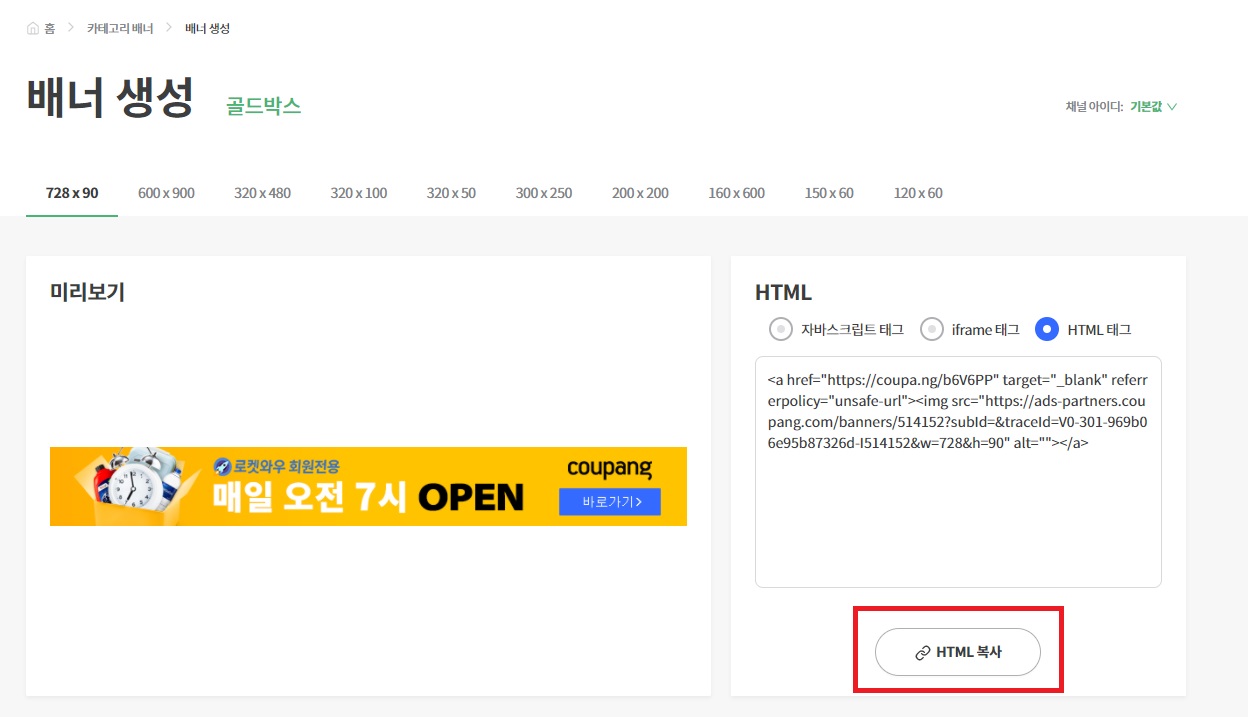
자 여기서 소스를 어디서 가져오냐!!
바로 쿠팡 파트너스에서 만들었던 배너에서 가져오면 됩니다!!
카테고리 배너 HTML 코드

다이나믹 배너 HTML 코드


7. 이와 같이 이름과 소스까지 붙였다면 확인!!

8. 마지막으로 변경사항 저장까지 완료해야 배너가 생성됩니다!!

이렇게 배너가 생성된 것을 볼 수 있습니다!!

오늘 이렇게 쿠팡 파트너스 배너 다는 방법에 대해서 알아보았는데요!!
조금은 도움이 되셨나요?! 도움이 되셨다면 공감버튼 한번 눌러주세요 ㅎㅎ
여러분도 쿠팡 파트너스 배너를 달고 광고 수익을 내보시기 바랍니다!!
오늘도 찾아주셔서 감사합니다♥

'정보 공유' 카테고리의 다른 글
| NH 농협 공인증서 발급 방법!! (0) | 2021.09.23 |
|---|---|
| 카카오페이 송금 받기, 송금 취소 방법!! (0) | 2021.09.16 |
| 휴대폰 꿀팁!! 페이스북 타임라인 막기!! (0) | 2021.07.04 |
| 휴대폰 꿀팁 !! 아이폰 재난문자 끄는 법!! (0) | 2021.06.27 |
| 아이폰 알람, 내가 좋아하는 노래로 바꿔봐요!! (0) | 2021.06.22 |